WPのプラグイン「WP to Twitter」を使って、WP記事を、twitter(以下tw)へ自動投稿・反映することができました。
- 正当なユーザとしてtwにログインする
- wpで「WP to Twitter」をDL、インストールし、[ダッシュボード]→[WP to Twitter]をクリック
- 操作画面に、手順が示されている「1. このサイトをアプリケーションとして登録する: Twitter アプリケーション登録ページ」へ→tw developers 画面に移動
- twの「My applications」の[Create an application]が表示されている(ここで異なる画面なら再度初めから)
- tw [Application Details]内の必要項目に記入、チェック、クリックなどを行う
- Name(例:wppluin2tw)、Description(プラグインの説明)、Website(wpのサイトURLを入力)
- [Developer Rules of the Road]の下部[Yes, I agree]にチェックを入れる
- [CAPTCH]で表示される、二組の文字を入力欄にタイプする。二つの間は半角空ける。文字が読めなければ、表示欄右側の回転のようなマークをクリックして変更する。
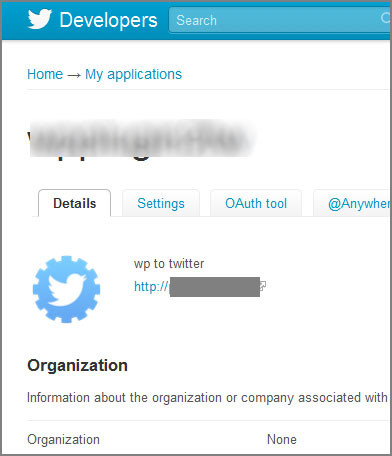
- [Create your Twitter application]をクリック→画面が変わりアプリ名が表示される(下の図のような感じになります)

- 上の画像で表示されているタブのうち[Settings]クリック→下部の[Application type]Accessを「Read and Write」のラジオボタンをクリック→[Update this Twitter application's setting]をクリック→「Read and Write」が選択されていることを目視(NGであれば再実行)
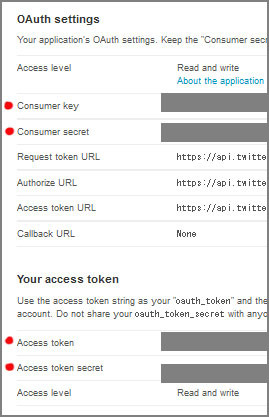
- [Details]タブをクリック→[Details]画面になる→最下部付近[Your access token]の下にある[Creat my access token]をクリック→この結果、[Details]画面内に、wpとtw連携に必要な文字列が全部表示されることになります(下の画像のような感じ。赤丸のところ、グレー部分が必要な文字列)。

- 必要な文字列をコピーして、テキストエディタに貼りつけるか、wpの設定画面とtwのdetails画面を別ウィンドウとして表示させて、コピーの準備をします。
- wpの[wp to twitter]設定画面を表示します。この時、twのdetails画面に表示された情報をキッチリキープするのを忘れないように~
- wpの[wp to twitter]設定画面3、4のそれぞれの入力欄に対応するtwのdetails画面に表示された文字情報を貼り付け→[Twitterと連携]クリック
- 最上部付近に赤文字で「Twitter requires authentication by OAuth. You will need to update your settings to complete installation of WP to Twitter.」が表示されたら[update your settings]部分をクリック→赤文字が消える(ここで消えないときの対処方法が良くわかりません。すみません)
- 画面最下部に下がり[機能チェック]クリック→最上部に黄背景に「…成功しました」「…問題なく動きます」が出たらOK→WPで記事投稿を行ってtwに反映されるか試してみてくださいね~
ただし、ここではtwに便利な短縮URL機能を使っていません。設定画面内に各種短縮サービスを利用する入口がありますので、必要な方はアカウントを取得するなどの後、試してみてはいかがでしょうか(作業しておらず不知のままです。すみません)。